More about ARBOFIELD GIS VIEWER
Arbofield GIS Browser version 1.2.2022.1782
A few words about the Arbofield GIS browser digital cadastres trees (DKS)...


Digital Tree Cadastral (DTC)
The digital cadastre of trees (DKS or green cadastre) gives a view of trees in a given area, and is based on a health review by VTA method, and risk assessment based on SIA and TRAQ method. It refers to the time period for the next 4 years. In this time, all measures should be implemented, make changes to the green cadastre (GIS substrate), and a new medical examination is recommended.
The advantage of DKS is interactivity and easy availability-from any device from anywhere. < br/> In addition to the DKS browser provides a spatial overview of the green cadastre, users can also edit themselves Its data on trees and other green objects (such as demolition, trimming, mopping, haircut...).
The browser is created with the latest technologies and is constantly promoted. < br/> For all browser-related questions, please contact us with confidence (< a href = "/Contact" > contact ).
Visual assessment of the tree's health status (VTA)
Each tree is inspected separately, and the photographs are documented trees that must be Demolish. The details of the story, the trunk or the tree canopy were viewed.
Estimating statics using Static Integrated Assessment (SIA)
SIA (Static Integrated Assessment, according to Wessoly and ERB 1998) method is based on A scientific analysis of the statics of several thousand trees in Europe. This method takes into account all three Element of the Statics: Load (weight), shape (the shape of the canopy) and material (tree type). It provides Assessing the basic safety of the tree, comparing the weight that may affect the The tree and the power of the trunk and the roots. The SIA method is calculated by the force arising from the storm winds To a value of 8 per Beaufort scale, as well as the habitat on which the tree grows. Elements Of the static triangle differ greatly from species to tree species and individual trees, Habitus and dimensions.
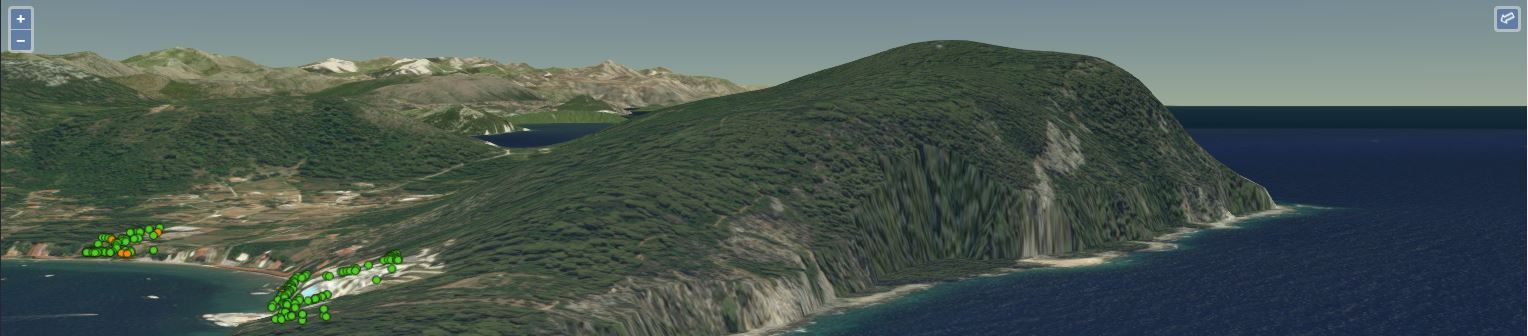
Instructions for using the 3D GIS browser
How to manage your browser with your mouse or fingers on touch screenshots...


3D terrain Display in the Arbofield GIS can be turned on by a switch labeled < img src = "/Content/img/3drotationblack192x192.png" class = "" style = "width: 24px;" > at the top of the toolbar, right next to the background selection!
MOUSE AND KEYBOARD CONTROL
|
|
Pomicanje pogleda Lijevi klik + povlačenje (Left click + drag) |
|
|
Zoom pogleda Desni klik + povlačenje, ili kotačić miša (Right click + drag, or Mouse wheel scroll) |
|
|
Rotacija pogleda Srednji klik + povlačenje, ili CTRL + Lijevi/Desni klik + povlačenje (Middle click + drag, or CTRL + Left/Right click + drag) |
FINGER CONTROL (for TOUCH SCREEN)
|
|
Pomicanje pogleda Povlačenje jednim prstom (One finger drag)
|
|
|
Zoom pogleda Uštipni sa dva prsta (Two finger pinch)
|
|
|
Naginjanje pogleda Povlačenje sa dva prsta u istom smjeru (Two finger drag, same direction)
|
|
|
Rotacija pogleda Povlačenje sa dva prsta u različitom smjeru (Two finger drag, opposite direction)
|
Tehnologija
Tehnologije korištene za razvoj Arbofield GIS preglednika...